My colourful clock
This week I found a really sexy clock on twitter. It uses flash to represent time as a "hexadecimal colour value". I spent a good while staring at this pretty page, trying to decipher how exactly it calculated the colour representation.
Imitation is the sincerest form of flattery (I hope!)
I really liked the way the clock worked and was inspired to see if I could do something similar in the browser. I started out with the trusty HTML5Boilerplate, and got to work playing with converting numbers from decimal to hex and back.
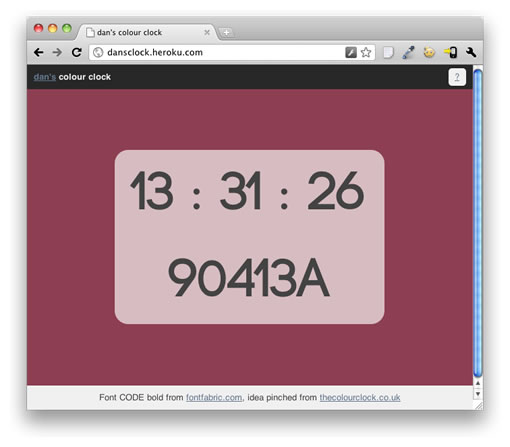
I think Jack's clock converts the hours, minutes and seconds into an approximation of red, green and blue respectively, then tweens between these colours. I decided to make my colours a litte different. I took the number of seconds from the start of the day (12:00 am), converted that into a hexadecimal number and then added the leading zeros. I added a quick setInterval loop to change the background colour of the body tag every second and animated this change using the jQuery Color plugin.
Modernizr makes HTML5/CSS3 useable
So this got me thinking that a nicer solution for animating the background would be CSS3 transisitions. Modernizr made it really easy to only load the Color plugin when a browser wasn't capable of CSS3 transisitions. I also used it to set the background of the middle box to rgba(), and fall back to a png background image.
Heroku rules!
I've been eyeing up heroku for a long while now itching to test it out. So I wrapped the page up in a sinatra app, committed to git and pushed it to heroku!
So here you have it!
blog comments powered by Disqus26 Feb 2011